React Native Push Notifications for both Android and iOS mobile applications are setting new trends. This is why everyone is looking for setting up push notifications on React Native cross-platform apps.
But the problem is, they are many who are unable to set up push notifications with Firebase.
Well, if you are one of them then here is an easy step-by-step guide to setup Push Notifications with Firebase
Before beginning, you are required to have NodeJS, v8.3 or ulterior, React Native “react-native >= 0.60.0”.
For Android, you need a device or emulator with Google Play services installed and updated, a firebase account, and Android Studio.
For iOS, you must have XCode, an iOS device such as iPhone or iPad, iOS push certificate.
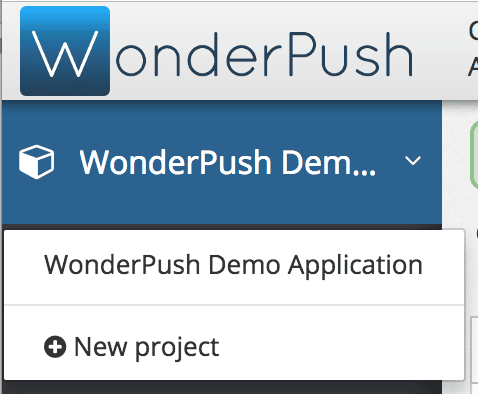
Step 1: You have to create a project by clicking on New Project.

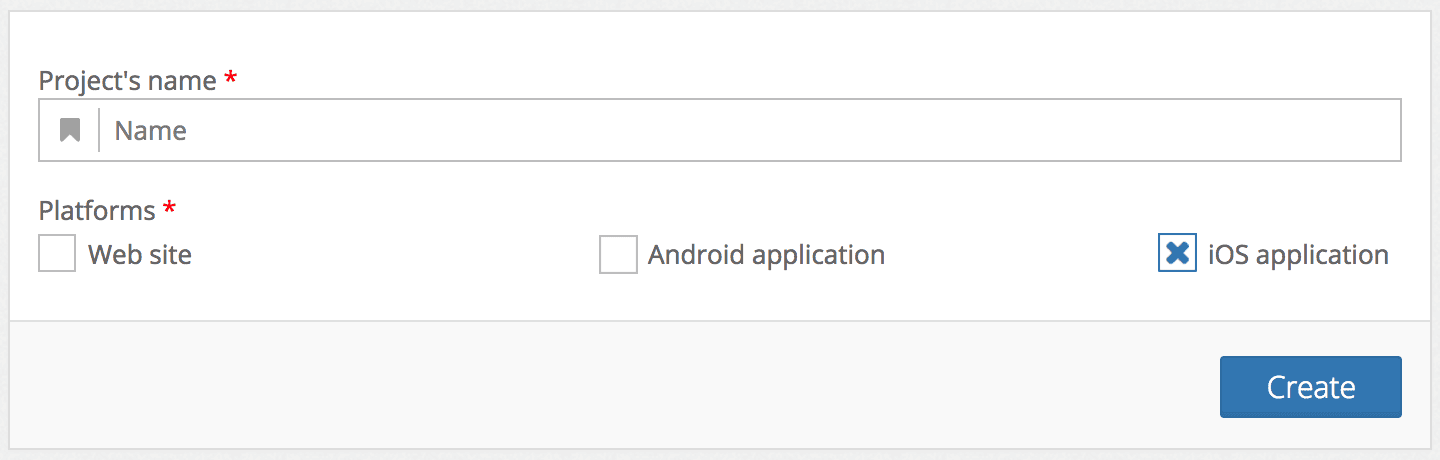
Type name of the project and select Android or iOS followed by “Create”.

Step 2: Setup your push credentials.
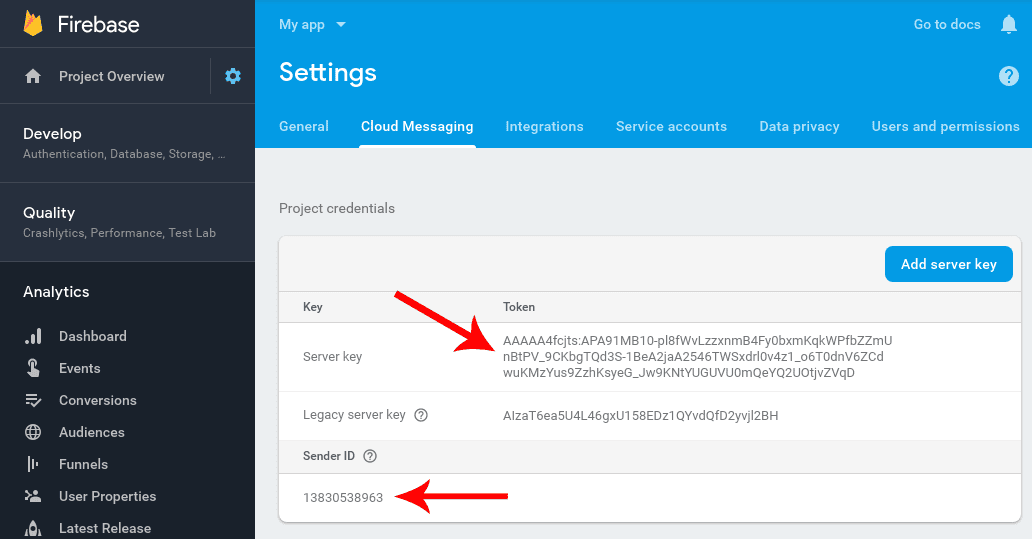
Android: Go to Firebase project Cloud Messaging settings and locate your Server Key and Sender ID.

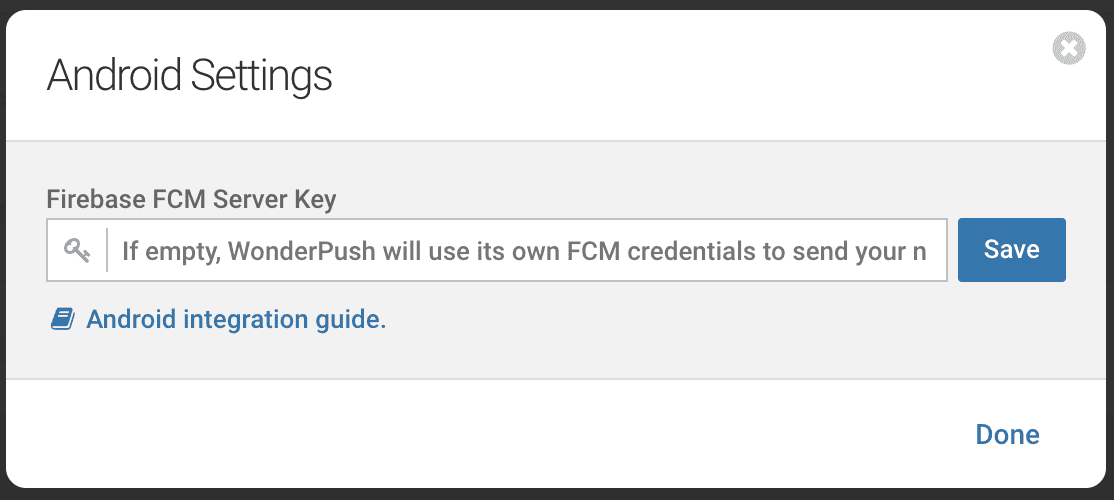
Go to the dashboard and select “Platforms tab” from the settings page followed by a click on “Android Application”.

Now paste the server key and press “Save”.
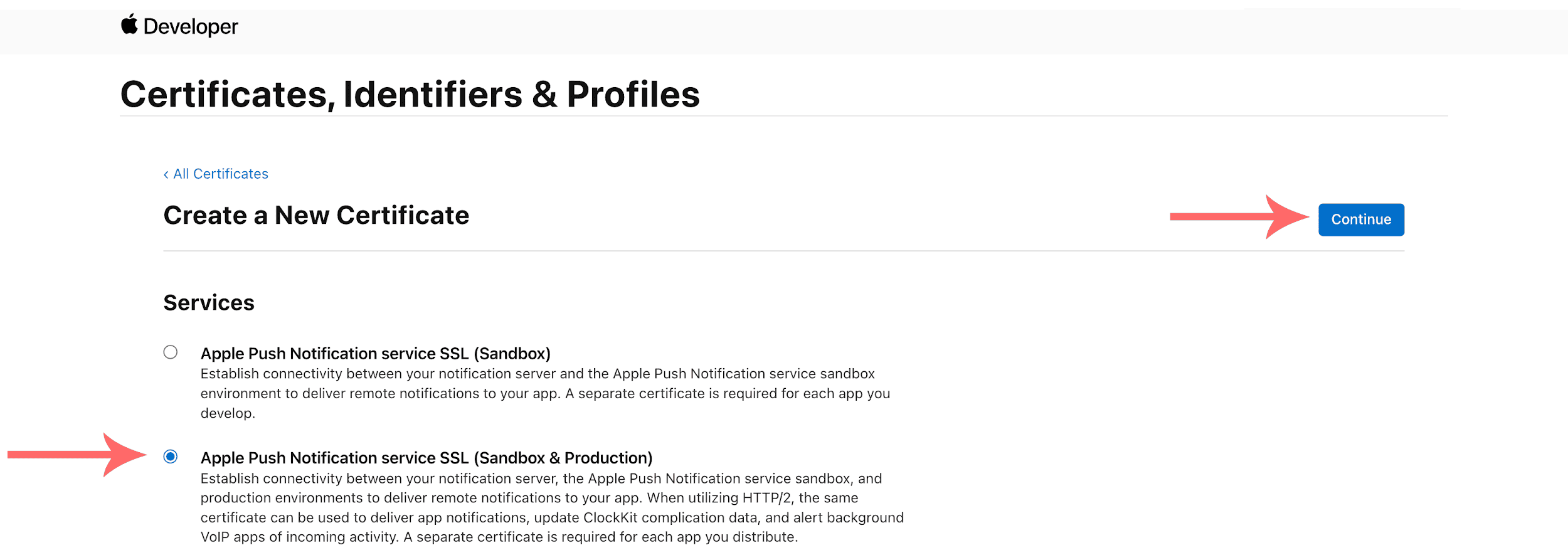
iOS: Go to the Apple developer website and click on “Accounts” followed by “Certificates, Identifiers & Profiles”. Then click the plus button to add a certificate and select “Apple Push Notification Service SSL (Sandbox & Production).

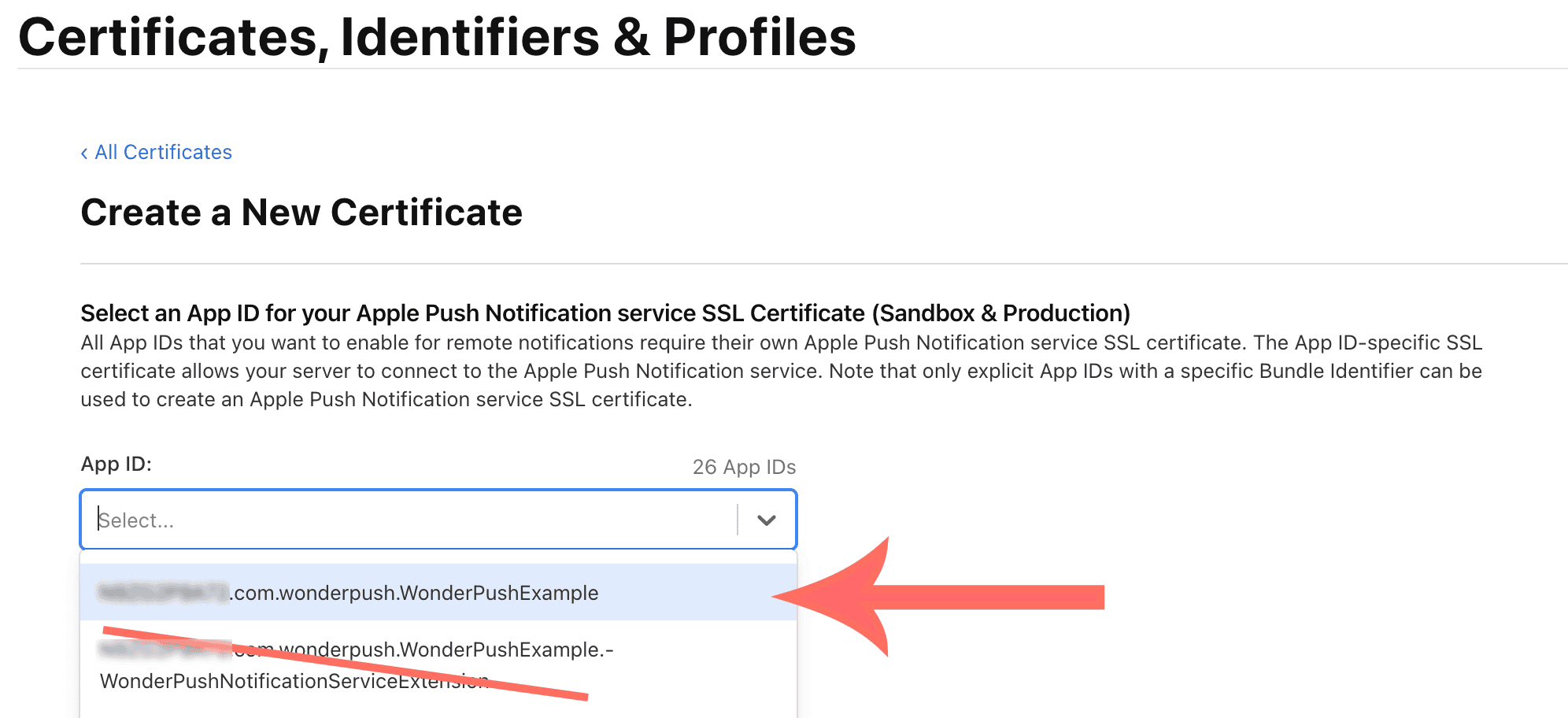
Now select your app ID and follow the wizard for getting a certificate.

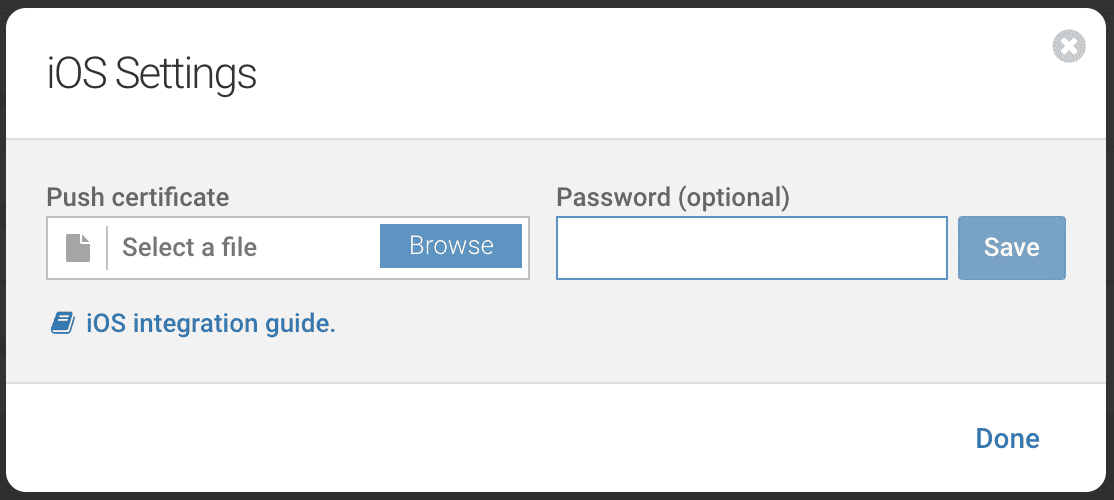
In settings/Platforms, select the “iOS application” and fill in the information.

Step 3: Now you need to add React Native SDK.
npm install react-native-wonderpush –save
npm install react-native-wonderpush-fcm –save
Now link the React Native SDK
react-native link react-native-wonderpush
react-native link react-native-wonderpush-fcm
iOS: Now you have to add push entitlement, background mode, and service extension. For this, open the xcworkspace file of the project in Xcode.
open ios/*.xcworkspace
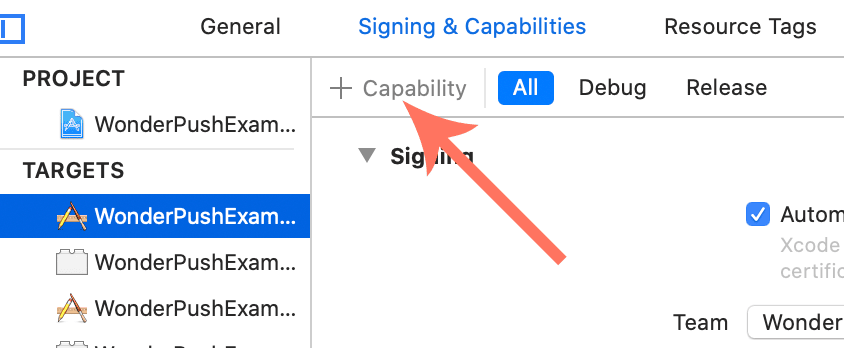
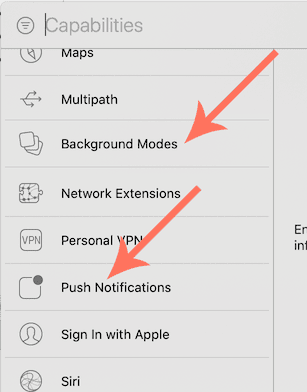
Now add device capabilities by clicking on “+ Capability” under the “Signing and Capabilities”.

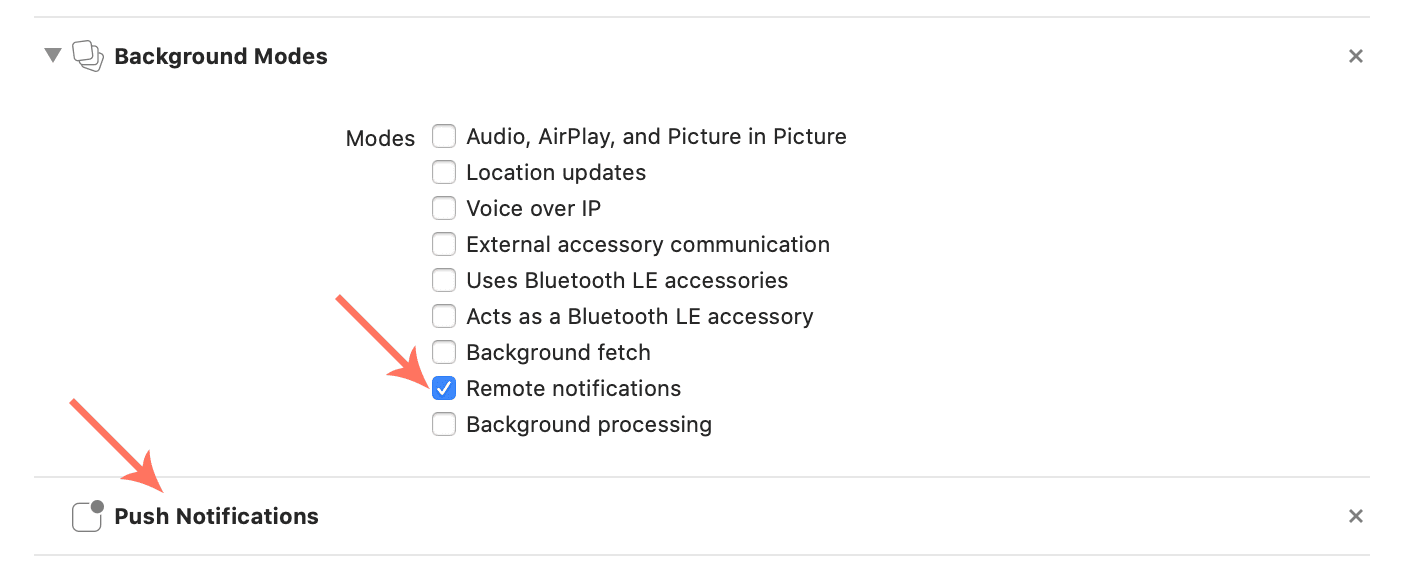
Add “Background Modes” and “Push Notifications”.

Do not forget to click “Remote Notifications”.

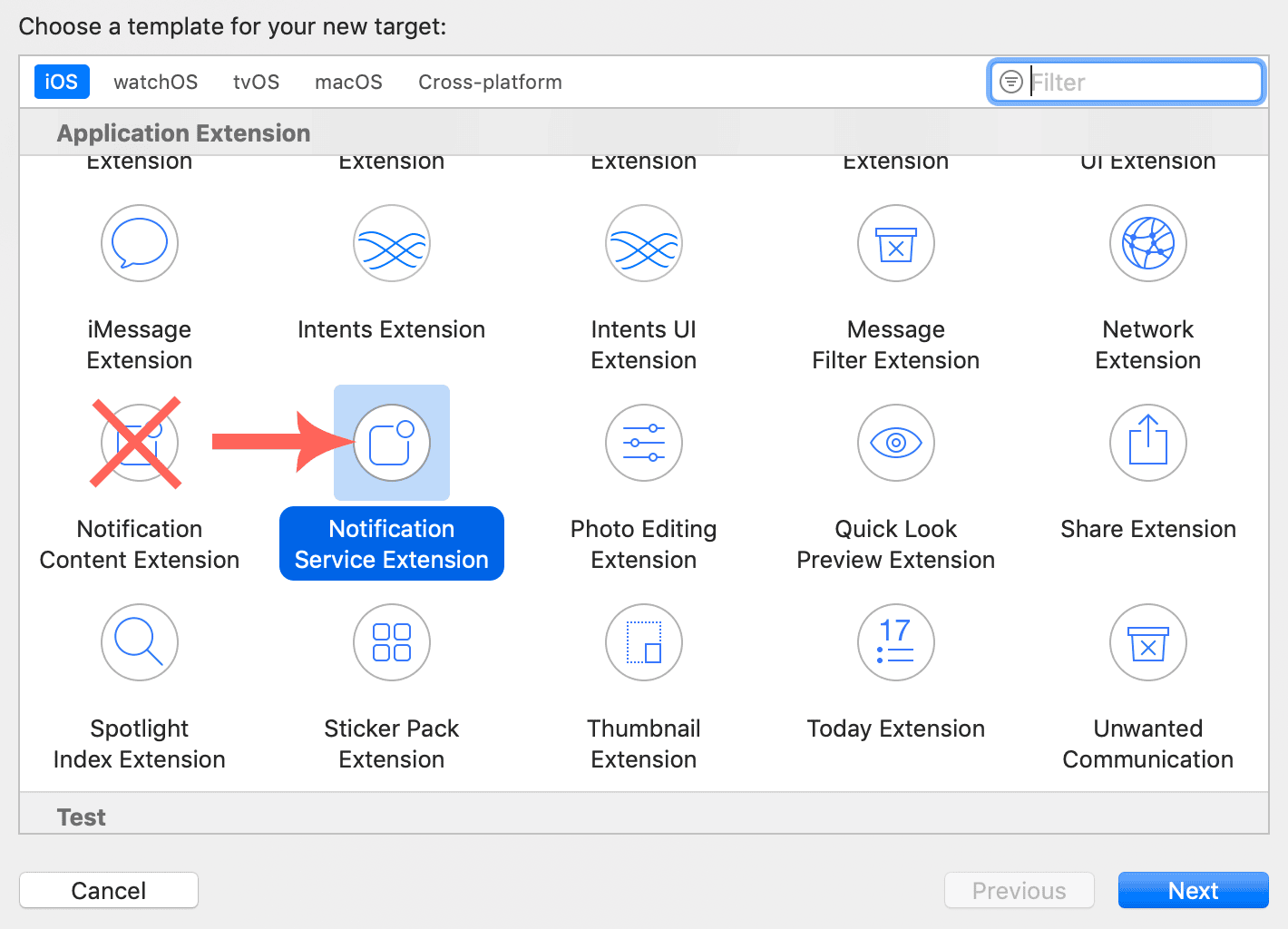
Now you have to create a notification service extension. You can do this by going to Xcode and selecting “File” followed by “New” followed by “Target” and then “Notification Service Extension”.

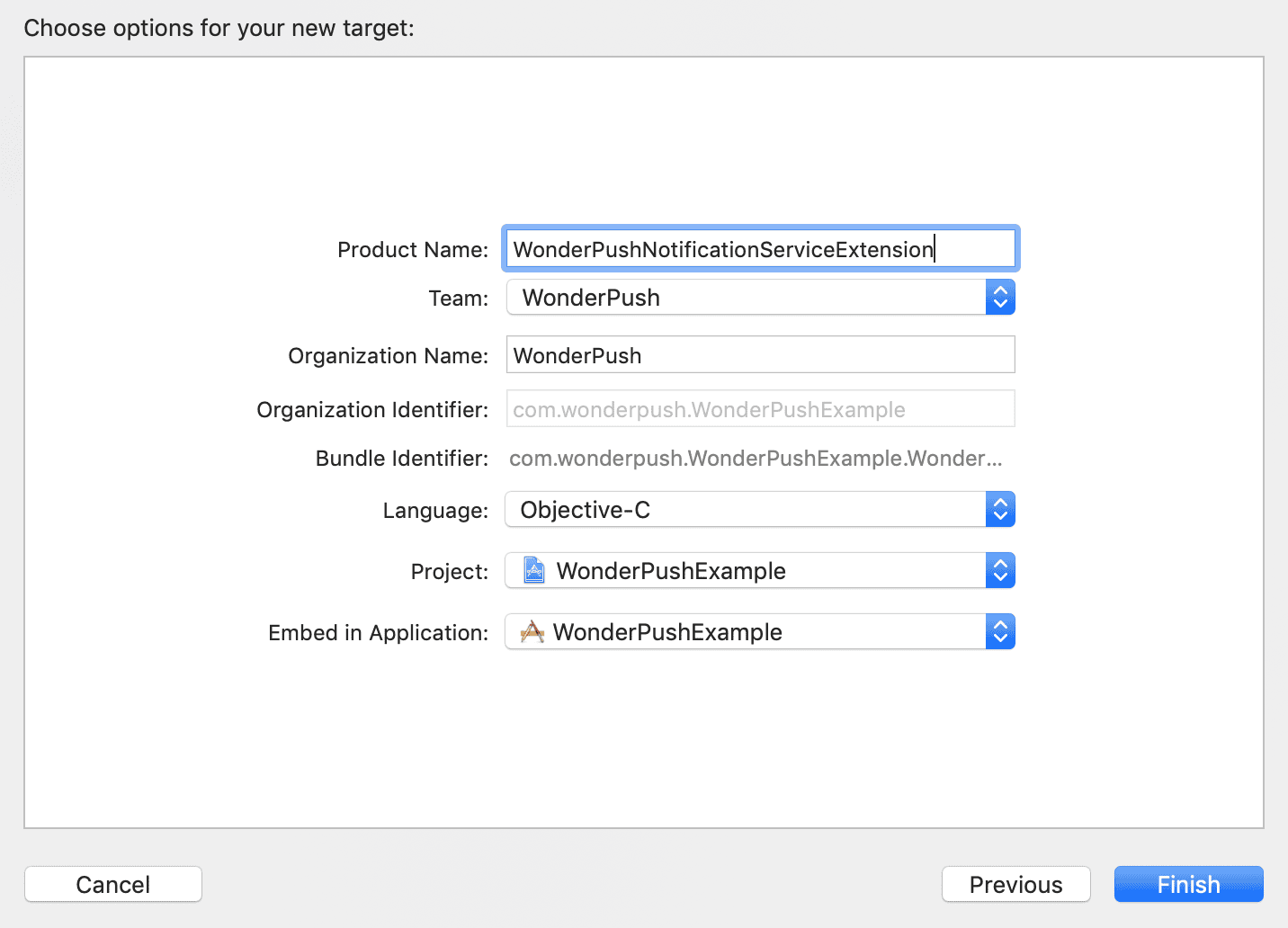
Now enter the name of your target WonderPushNotificationServiceExtension.

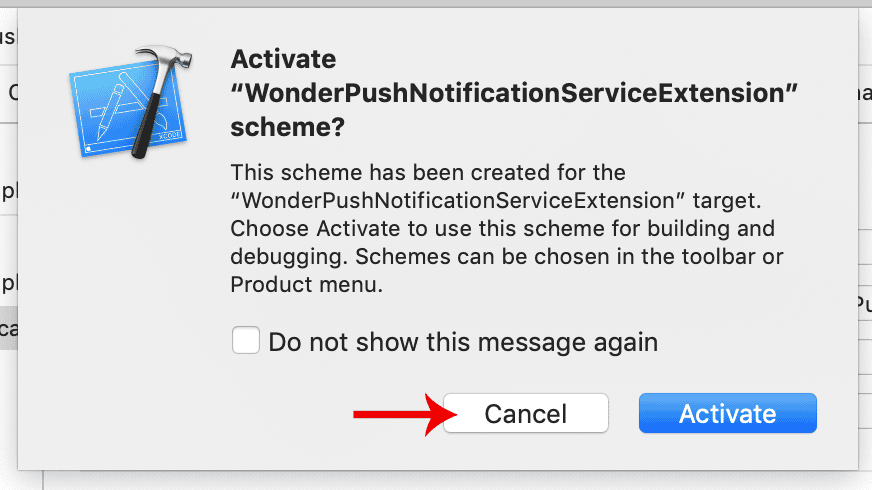
You will be prompted by Xcode to activate the new scheme. You need to click on “cancel”. This will keep Xcode building and debugging your app.

If it is activated by mistake you need to switch back to your app’s scheme by going to the dropdown menu. It is located next to the play button.
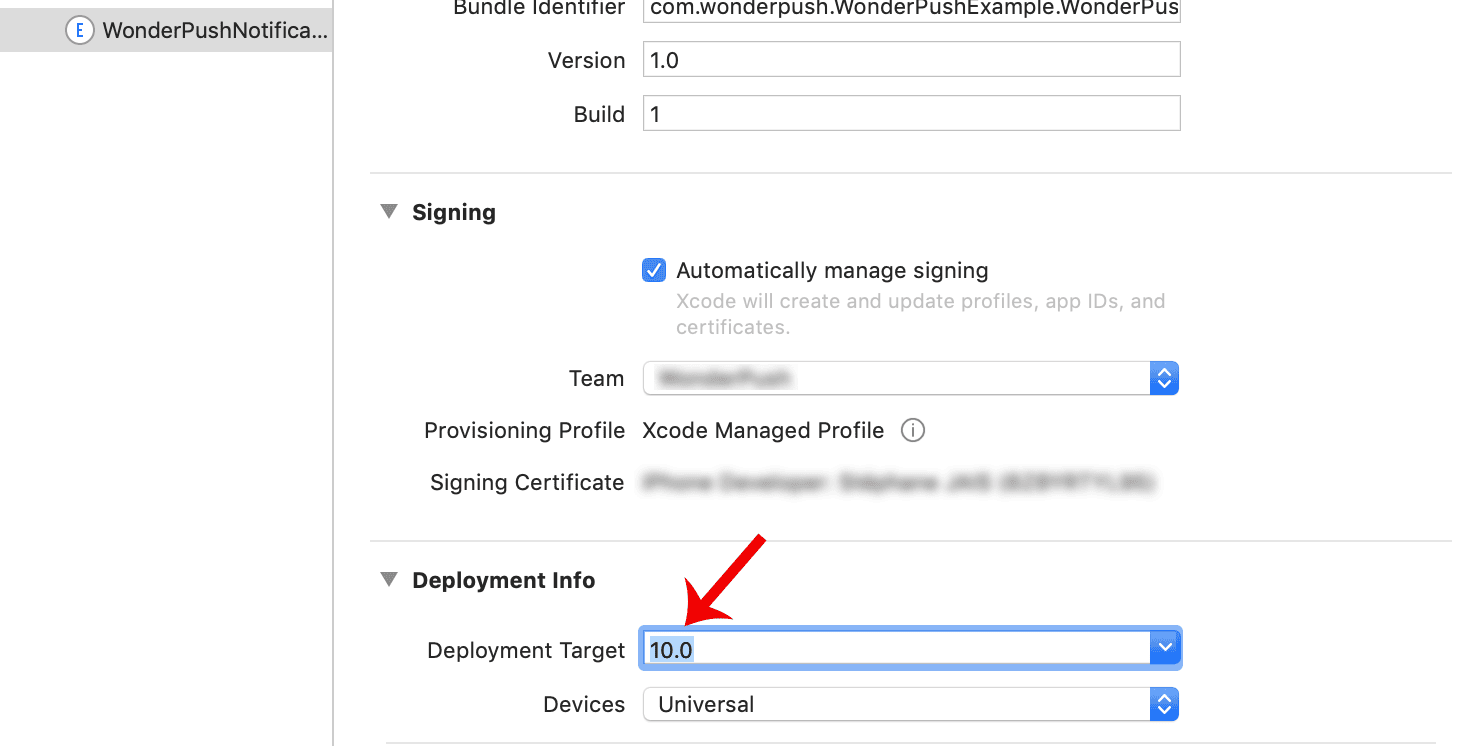
Now set the “Deployment Target” of the Notification Service Extension to 10.0.

Now you have to edit the file ios/Podfile and add the following at the bottom.
target ‘WonderPushNotificationServiceExtension’ do
platform :ios, ‘10.0’
# Pods for WonderPushNotificationServiceExtension
pod ‘WonderPushExtension’, ‘~> 4.0’
end
cd ios
pod install
open *.xcworkspace
Note: If you are getting the following message “CocoaPods could not find compatible versions for pod “WonderPush”. You are required to run a pod update and have to install the pod again.
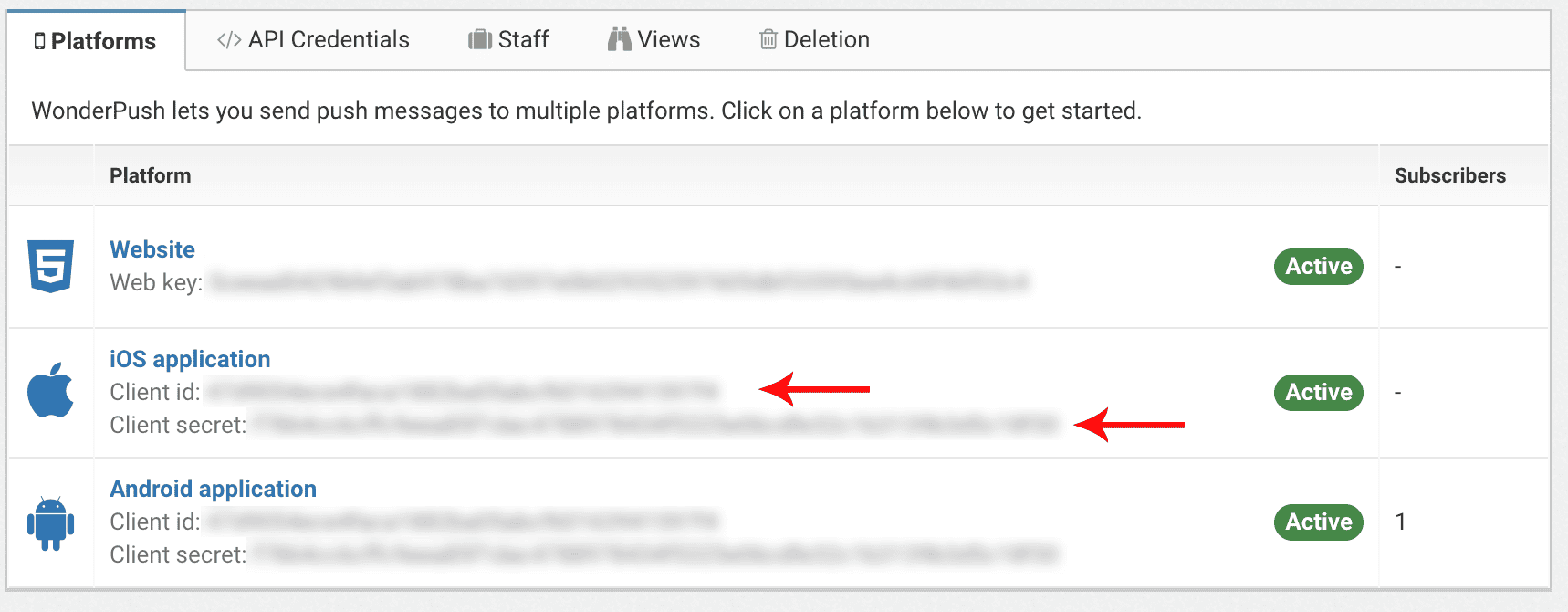
Step 4: Now you have to add the required code. For this go to the “Settings” page and select “Platforms tab” Now take note of the Client ID and Client Secret.

Now you have to add the code to prompt users to subscribe to push notifications.
Note: It is recommended to place the code in a suitable place.
- App.js (functional)
import React from ‘react’;
// Import WonderPush
import WonderPush from ‘react-native-wonderpush’;
const App: () => React$Node = () => {
// Prompts users to subscribe to push notifications.
// Move this to a more suitable place in the user journey.
WonderPush.subscribeToNotifications();
return (
// …
);
};
export default App;
- App.js (Component)
import WonderPush from ‘react-native-wonderpush’;
export default class App extends Component {
constructor() {
super();
// Prompts users to subscribe to push notifications.
// Move this to a more suitable place in the user journey.
WonderPush.subscribeToNotifications();
}
render() {
// …
}
}
Android: You have to open the Android Studio and configure Android SDK from the “android/app/build.gradle” file.
android {
defaultConfig {
// It is crucial to keep the double quotes as part of the third argument
// as this represents a string in the Java code
buildConfigField ‘String’, ‘WONDERPUSH_CLIENT_ID’, ‘”YOUR_CLIENT_ID”‘
buildConfigField ‘String’, ‘WONDERPUSH_CLIENT_SECRET’, ‘”YOUR_CLIENT_SECRET”‘
buildConfigField ‘String’, ‘WONDERPUSH_SENDER_ID’, ‘”YOUR_SENDER_ID”‘
}
}
Now you have to replace YOUR_CLIENT_ID and YOUR_CLIENT_SECRET with appropriate values. You will find them on the Settings page. You also need to replace YOUR_SENDER_ID with the firebase sender ID. You will get it from Step 2.
Note: You are required to have Android SDK 21. For this, you can open android/build.Gradle and look for the line containing minSdkVersion. Be sure it looks like minSdkVersion = 21.
Now you have to click “Sync Now” in the banner and start building the project.
iOS: Open AppleDelegate and add
- Swift (AppDelegate.swift)
import WonderPush
func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
WonderPush.setClientId(“YOUR_CLIENT_ID”, secret: “YOUR_CLIENT_SECRET”)
WonderPush.setupDelegate(for: application)
WonderPush.setupDelegateForUserNotificationCenter()
return true
}
- Objective-C (AppDelegate.m)
#import <WonderPush/WonderPush.h>
– (BOOL)application:(UIApplication *)application willFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[WonderPush setClientId:@”YOUR_CLIENT_ID” secret:@”YOUR_CLIENT_SECRET”];
[WonderPush setupDelegateForApplication:application];
[WonderPush setupDelegateForUserNotificationCenter];
return YES;
}
Finally, the code of Notification Service Extension will be modified. Now you have to replace the content of NotificationService.swift or (NotificationService.h and NotificationService.m for Objective-C) with
- Swift (NotificationService.swift)
import WonderPushExtension
class NotificationService: WPNotificationServiceExtension {
override class func clientId() -> String {
return “YOUR_CLIENT_ID”
}
override class func clientSecret() -> String {
return “YOUR_CLIENT_SECRET”
}
}
- Objective-C (NotificationService.h)
#import <WonderPushExtension/WonderPushExtension.h>
@interface NotificationService : WPNotificationServiceExtension
@end
- Objective-C (NotificationService.m)
#import “NotificationService.h”
@implementation NotificationService
+ (NSString *)clientId {
return @”YOUR_CLIENT_ID”;
}
+ (NSString *)clientSecret {
return @”YOUR_CLIENT_SECRET”;
}
@end
Now you have to adapt your YOUR_CLIENT_ID and YOUR_CLIENT_SECRET with the noted value. These are the same ones that you gave to your AppDelegate.
Step 5: Now you have to use Xcode or Android Studio to build and run an app and forget the permission prompt that you have configured.

Now wait for a minute or two and you will receive a default welcome notification.

Conclusion
Setting up push notifications with firebase is an easy task to perform. What all you require is a step-by-step guide which is presented to you here. So follow it and set up push notifications yourself.



